문 애니메이터 플러그인은 로블록스 내에서 애니메이션을 만들수 있게 도와주는 플러그인이다.
또 다른 플러그인으로는 Roblox Animation Editor가 있다. (참고 : www.youtube.com/watch?v=Tyx3-QJ2Aps&t=666s)
1. 문 애니메이터 설치하기
www.roblox.com/library/4725618216/Moon-Animator
Moon Animator
Moon Animator 및 다양한 애셋을 사용하여 흥미진진한 게임이나 콘텐츠를 만들어보세요. 상상을 현실로 만들어 줄 모델, 데칼, 메시, 플러그인 혹은 오디오 파일이 한가득 준비되어 있어요.
www.roblox.com
위 링크에서 문 애니메이터를 설치한다.
2. 애니메이터 사용법
1. 스튜디오 내 생성

Moon Animator, File Explorer, Character Inserter, Easyweld 까지가 생성된 것을 확인 할 수 있다.
- Moon Animator : 애니메이터 시작
- File Explorer : 내가 이전에 만들어놓은 애니메이션들 불러오기
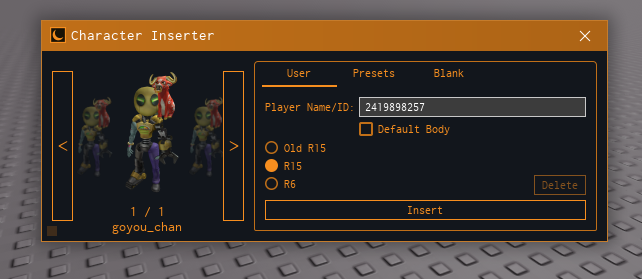
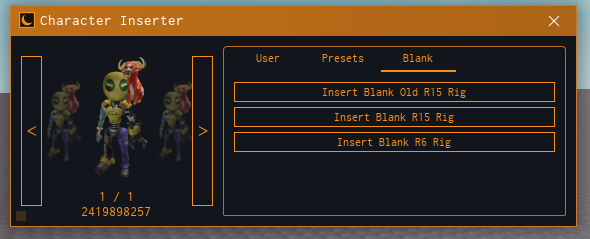
- Character Inserter : 맵에 애니메이션을 입힐 캐릭터 추가하기
- Easy Weld : 용접 ( ex. 무기,파트를 손에 들고있는 것 처럼 보이게 합칠 수 있다 ( 용접할 수 있다 ) )
2. 캐릭터 추가하기
R15 : 15개의 파트로 이루어진 캐릭터 - 관절이 더 많아 다양한 모션을 만들 수 있다.
R6 : 6개의 파트로 이루어진 캐릭터 - 기본 박스모양의 캐릭터
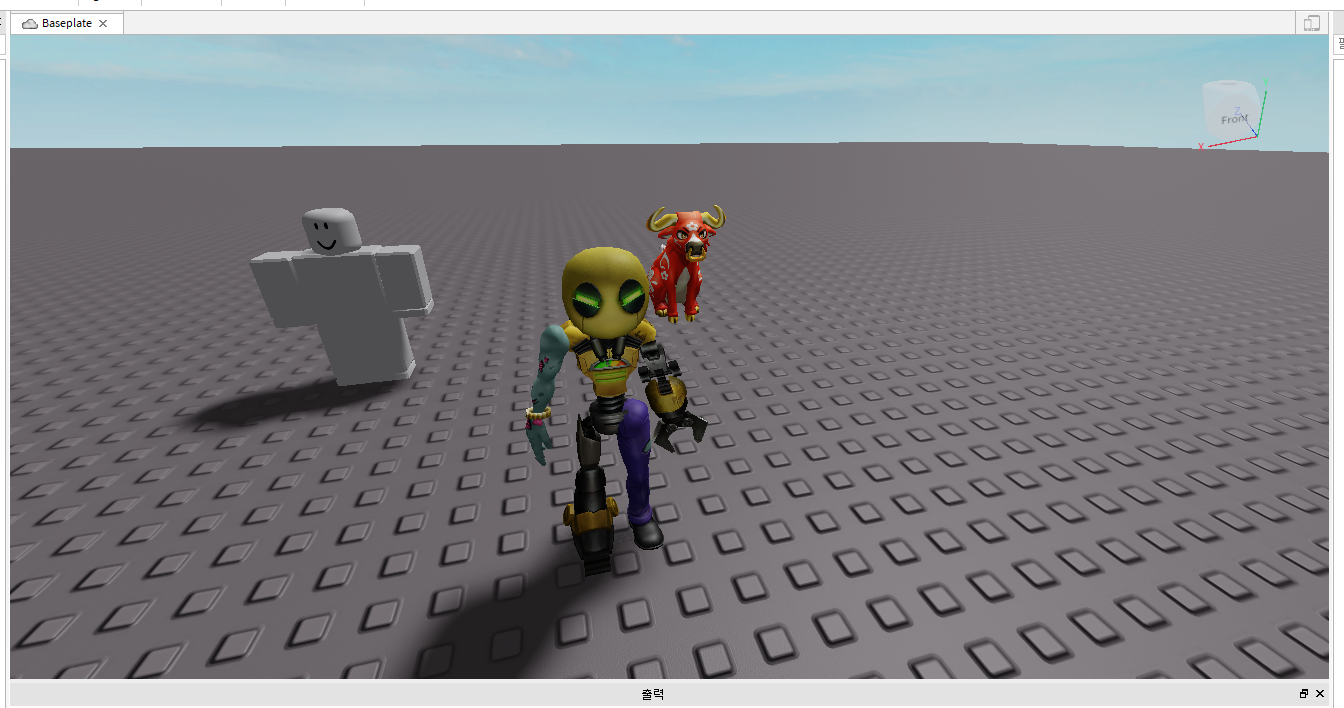
Insert를 누르면 맵에 캐릭터가 추가된다.




3. Moon Animation 실행
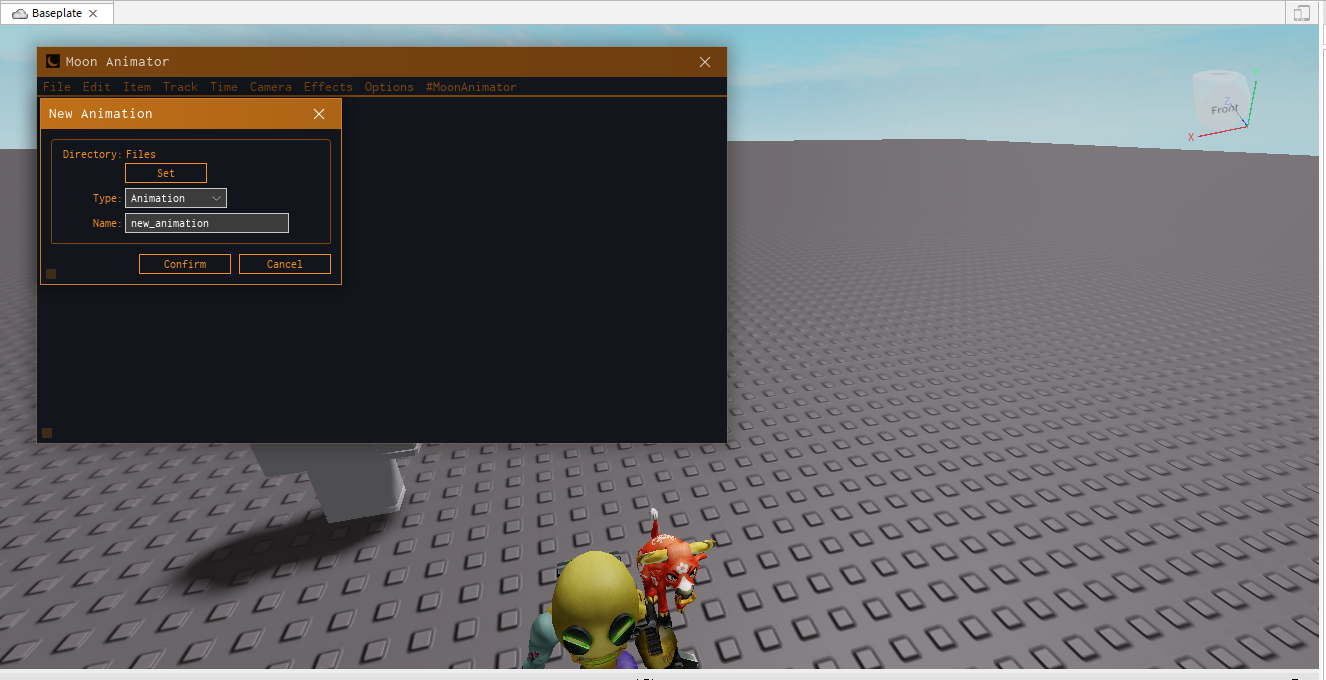
1) 로블록스 스튜디오 - 플러그인 탭 부분에 추가된 Moon Animation을 클릭해 실행시킨다.
2) 실행 시킨 뒤 File - New Animation 을 클릭 한뒤, 만들 애니메이션 이름을 설정한 뒤 생성한다.

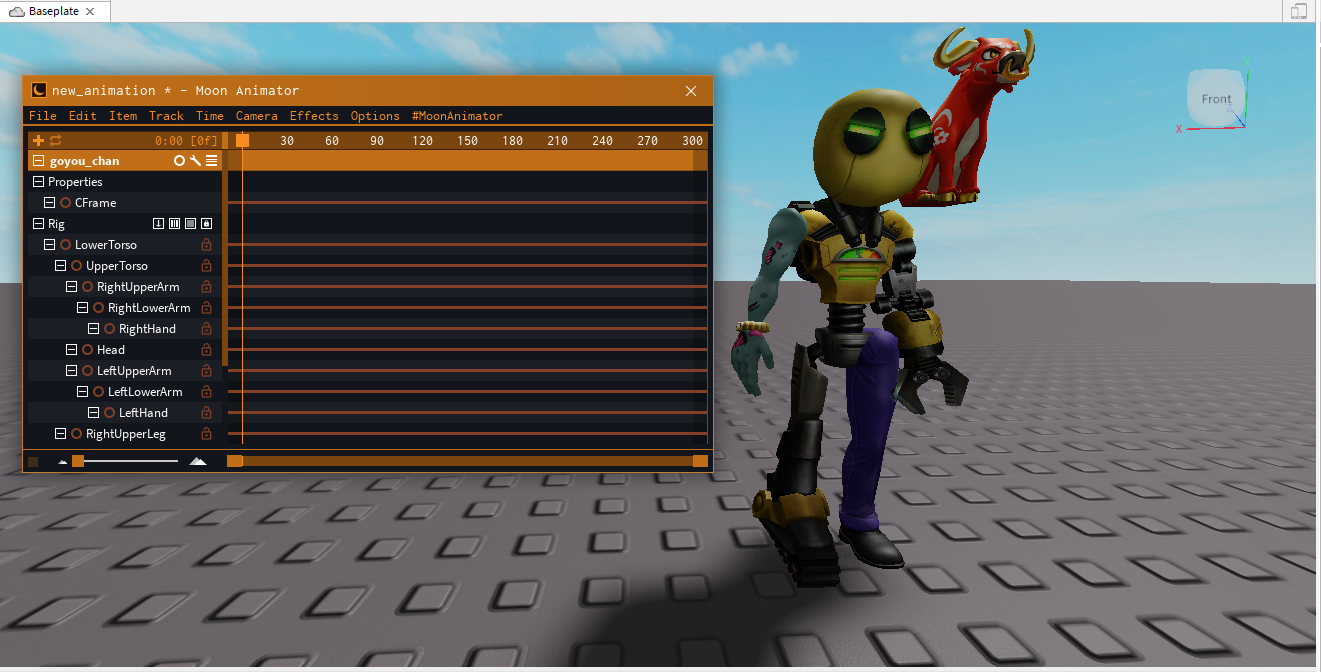
3) 사진 좌측 상단에 Item - Add Item 이나 " + " 버튼을 클릭하여 캐릭터를 추가한다.




애니메이션의 길이는 5초인 300이다.
길이를 설정하고 싶으면 Edit - Animation Settings 에서 설정 가능하다.

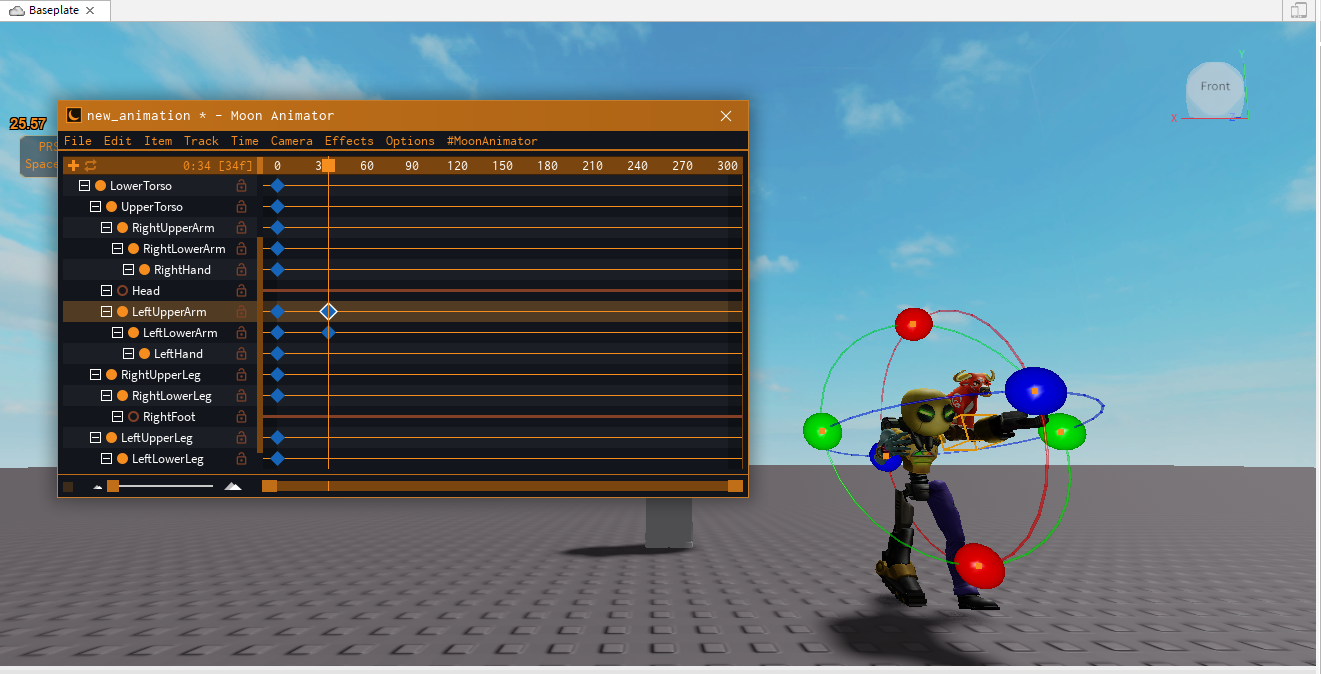
4) 애니메이션을 만든다.

5) 만든 뒤 Item - Export All 을 클릭하면 Explorer 창에 SeverStorage / MoonAnimationExport 폴더 안에 애니메이션이 저장된다.

6) 애니메이션을 로블록스에 저장하기
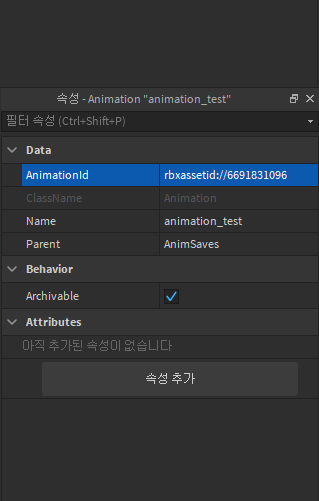
생성된 애니메이션을 이름을 설정 한 뒤 우클릭 -> 로블록스에 저장하기를 누른다.


제출 버튼을 눌렀을떄 Success가 안뜨고 빨간색으로 Fail의 뜰 떄가 있는데, 이때 에러코드가 같이 나오니 그 에러코드를 검색하면 된다. ( ex. 글자 길이 초과 등 )

4. 캐릭터에 애니메이션 적용하기
(기본캐릭터를 새로 생성 후 진행하였음 / R15 type, 이름은 TEST1 )






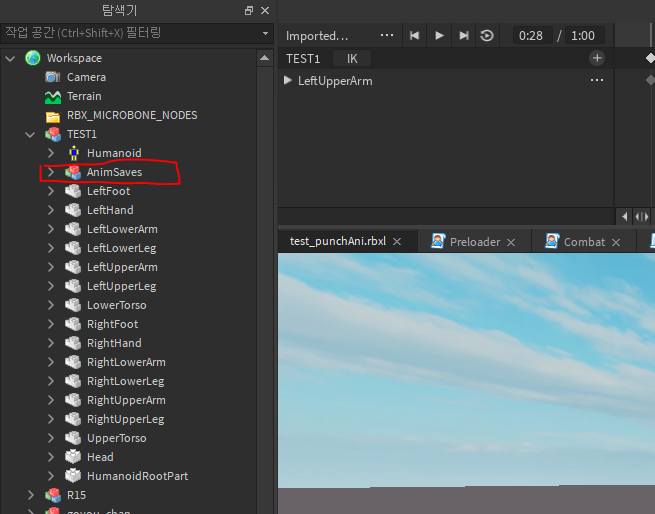
7) 캐릭터(아까 만든 TEST1) 안에 스크립트를 만든 뒤 아래 코드를 입력한다.
-- 애니메이션 실행시켜보기 예제
--캐릭터를 선택한다
local character = script.Parent.Humanoid
--실행시킬 애니메이션을 선택한다
local play_animation = character:LoadAnimation(script.Parent.AnimSaves.animation_test)
wait(6)
play_animation:Play()
8) 게임을 실행시켜보면 캐릭터가 내가 선택한 애니메이션에 맞게 움직이는 것을 확인 할 수 있다.
댓글